Flutter Method Channel Nasıl Kullanılır?
Flutter method channel kullanarak, native kodlarını Flutter’a entegre edebiliyoruz. Böylelikle Flutter’ın gücünden çok daha verimli bir şekilde faydalanmış oluyoruz.

Flutter method channel kullanarak, native kodlarını Flutter’a entegre edebiliyoruz. Böylelikle Flutter’ın gücünden çok daha verimli bir şekilde faydalanmış oluyoruz.

Flutter Bloc ile State management başlıklı bu makalede olabilecek en iyi şekilde bir state’i nasıl yönetiriz, bu state yönetimi sırasında kullanıcının ekranındaki verileri kaybetmedene nasıl state yenilemesi yapabiliriz detaylarıyla bundan bahsedeceğim.

Flutter Error Handling, mobil uygulamalar için olmazsa olmaz konular arasında yer alıyor. Uygulamanın kullanıcı ile yüksek etkileşimde olmasının en önemli kriterlerinden birisi olan Error Handling’in Flutter tarafında nasıl uygulanabileceğini bu makalede göstermeye çalışacağım.

Flutter network manager konusu oldukça önemli ve bir o kadarda detay barındıran bir başlıktır. Bu makalede Dio paketini kullanarak nasıl bir Network Manager oluşturabiliriz, oluşturduğumuz manager’ı daha ne kadar geliştirebileceğimizden bahsedeceğim.

Flutter ile Firebase Cloud Messaging kullanarak uygulama içerisinde push notifications’ları yönetebiliriz. Gelen bir bildirime tıkladıktan sonra detay sayfasına yönlendirme işlemi o kadar da basit görünmüyor. Gelin birlikte bunu nasıl uygulayabileceğimize bir bakalım.

Flutter uygulama içi satın alma yani in app purchase bira karışık görünen ama adımları doğru uyguladıktan sonra hızlıca uygulamalarımıza entegre edebileceğimiz, gelir elde etme yollarından birisidir.

Flutter Clean Architecture nedir? Bir proje clean architecture ile nasıl yönetilir? Projeler için uygunluğu nasıl seçilir? Gibi soruların yanıtlarını bulabileceğiniz makale için keyifli okumalar, iyi kodlamalar. Ninja sizin için kodluyor.

iOS UIKit kullanarak XIB ile nasıl özel CollectionViewCell tasarlayabiliriz bu yazımızda detaylıca öğreneceğiz. Öncelikle XIB nedir ondan bahsedelim. XIB, XML Interface Builder’ın kısaltılmışıdır ve arayüz kodlamalarını çok daha hızlı ve görsel olarak yapmamıza olanak sağlayan oldukça faydalı bir araçtır.
Bu araç yardımı ile programatik kodlamadan çok daha hızlı bir şekilde tasarımlar yapabilir ve çıktılar alabiliriz. XIB kullanmanın bir çok noktada avantajı olsa da dezavantajlı olduğu bir kaç madde de var elbette.
Kısaca XIB’den bahsettikten sonra dilerseniz örneğimize geçelim. Örneğimizde basit bir CollectionView ve Cell tasarımı uygulayacağız. Burada önemli olan tasarımın basitliği değil, işlevselliği olacaktır. Çok daha karmaşık tasarımları dahi XIB yardımıyla yapmamız mümkündür. İlerleyen örneklerde bunları sıklıkla yapacağız.
Not: Projede sadece cell tasarımını XIB ile yapacağız, UICollectionView’ı programatik olarak kodlayacağız.
Bir örnek proje başlatın ve UICollectionView’ı kodlamaya başlayalım
Öncelikle programatic kısımda eksiklikleriniz var ise sitemizden daha detaylı anlatımlar yaptığım programatik örneklere bakmanızı tavsiye ederim. Çünkü burada programatik kodlamayı anlatmayacağım.
Programatik olarak UICollectionView’ı kodlayalım
let myCollectionView : UICollectionView = {
let layout = UICollectionViewFlowLayout()
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout )
collectionView.translatesAutoresizingMaskIntoConstraints = false
return collectionView
}()Yukarıdaki kodun kısaca açıklaması şu şekilde; Bir tane layout oluştur. Bu layout UIKit tarafından hazır olarak sunulan UICollectionViewFlowLayout sınıfıdır. Bu sınıfı kullanarak üzerinde bir çok özelleştirme yapabildiğim, işimizi kolaylaştıran bir yapıdır. CollectionView üzerindeki elemanların hizalanması, hücre boyutlarının değiştirilmesi, kenar boşlukları gibi bir çok özelleştirme imkanı sunmaktadır.
İkinci satırda ise bir tane UICollectionView tanımladık. Frame olarak .zero verdik. Bu şu anlama geliyor;
“Koordinat düzlemininde (0,0) noktasını baz al ve oraya yerleşim yap. Sana boyut verene kadar da o şekilde kal“
Böyle dediğimizde UICollectionView nesnesinin ekranda görünmemesini sağladık. CollectionView’ın ekrandaki yerleşimini biraz sonra constraint atamasıyla gerçekleştireceğiz.
Viewdidload’da bir kaç düzenleme yapalım.
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(myCollectionView)
myCollectionView.backgroundColor = .red
makeConstraint()
myCollectionView.dataSource = self
myCollectionView.delegate = self
}Burada ViewController’ın view’ına az önce oluşturduğumuz UICollectionView’ı ekledik ve bir renk ataması yaptık. DataSource ve delegate parametrelerini de eşitledikten sonra makeConstraint() isimli bir fonksiyon ile UICollectionView nesnesinin ekrandaki yerleşimini yönettik.
func makeConstraint(){
NSLayoutConstraint.activate([
myCollectionView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
myCollectionView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
myCollectionView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
myCollectionView.bottomAnchor.constraint(equalTo: view.bottomAnchor),
])
}Bunları yaptıktan sonra uygulamayı çalıştırdığımızda bir şey görmemiz mümkün değil. Çünkü zorunlu fonksiyonları tanımaladık ve cell tasarımını oluşturmadık.
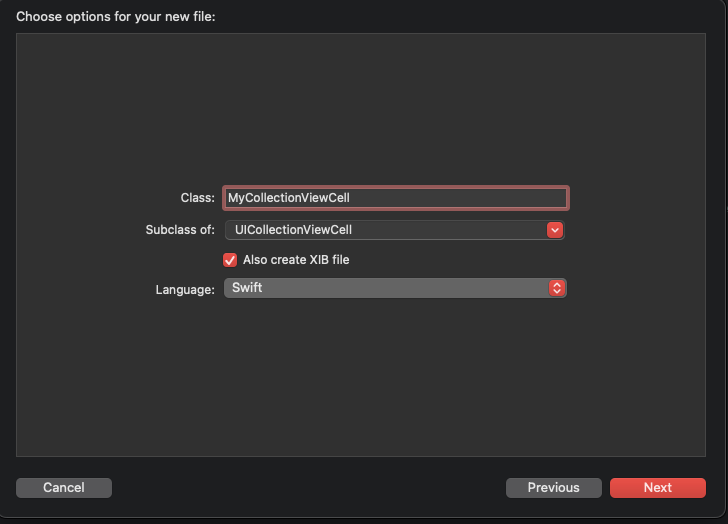
New File -> Cocoa Touch Class -> UICollectionViewCell
Adımlarını izleyerek kendi CollectionViewCell sınıfımızı oluşturabiliriz. Also create XIB file seçeneğini seçmeyi unutmayın!
Ben dosyaya MyCollectionViewCell ismini verip, Subclass’ı UICollectionViewCell olarak seçtim. Siz Class ismini değiştirebilirsiniz ama örneği birebir yapabilmek için aynı bırakmanızda fayda var.

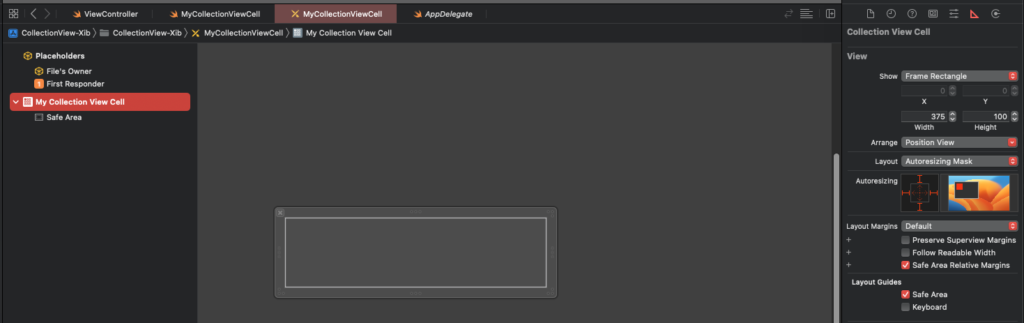
Next dediğinizde iki tane dosya oluşturması gerekiyor. Bu dosyalardan birisi cell için kodlama yapacağımız sınıf, diğeri ise tasarım yapacağımız XIB dosyasıdır. XIB dosyasını açıp, bir boyut veriyoruz.
Sol taraftan MyCollectionView’ı seçip, sağ taraftaki üçgene tıklayıp cell’e bir boyut veriyoruz. Şimdi bu vereceğimiz boyutlar kafanızı karıştırmasın. Sonraki yazılarda nasıl dinamik boyutlu cell’ler tasarlayabileceğiniz konusuna da değineceğim.
Ben 375×100 boyutunda bir cell yaptım. Siz de şimdilik bu boyutu girip, ekrandaki değişiklikleri görebilirsiniz.

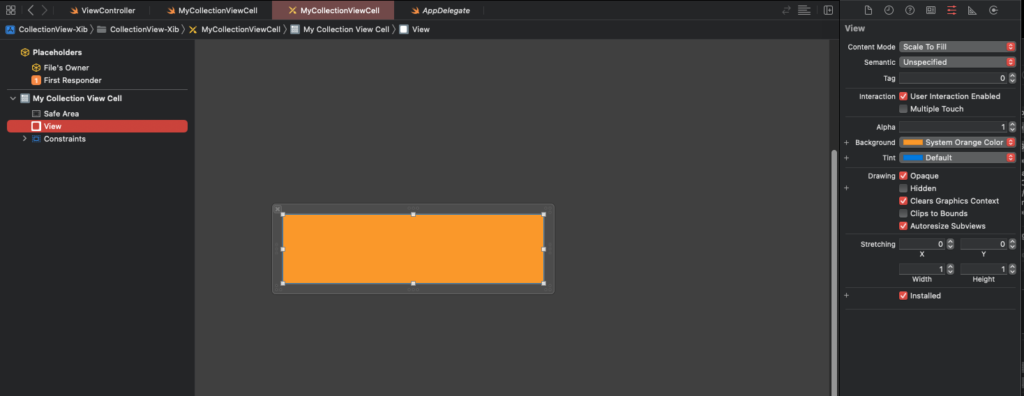
Şimdi bu cell içerisine bir tane UIView ekleyelim. Sağ üstteki + butonuna basarak ekleme yapabilirsiniz. UIView’ı ekledikten sonra constraintlerini verip, UIView’ın arka plan rengini turuncu yaptım.

Aynı şekilde UIView içerisine bir tane de UILabel ekleyip, MyCollectionViewCell.swift dosyama label’ı control tuşuna basılı tutarak sürükleyip bıraktım.
Cell ile ilgili işlemlerimizi tamamladık. Şimdi ViewController’a geri dönüp yarım kalan işimizi tamamlayalım.
İlk başta yaptığımız UICollectionView sabitimize gidip bir satır eklemesi yapacağız. Bu satır, XIB ile oluşturduğumuz cell’i, UICollectionView’a ekleyip, kullanmamızı sağlayacak.
let myCollectionView : UICollectionView = {
let layout = UICollectionViewFlowLayout()
let collectionView = UICollectionView(frame: .zero, collectionViewLayout: layout )
collectionView.translatesAutoresizingMaskIntoConstraints = false
collectionView.register(UINib(nibName: "MyCollectionViewCell", bundle: nil),
forCellWithReuseIdentifier: "MyCollectionViewCell")
return collectionView
}()Eklediğimiz satır; collectionView.register fonksiyonu.
Bu fonksiyon sayesinde XIB ile oluşturduğumuz hücre tasarımını UICollectionView’a eklemiş olduk. Peki eklemek ne demek? UICollectionView’a dedik ki: Bu tasarımı bünyene dahil et, yeri geldiğinde kullanacağım.
forCellWithReuseIdentifier, cell’ime verdiğim benzersiz bir id’dir Cell kullanırken bu id üzerinden erişim sağlayacağım.
Son olarak bir de extension yazıp, UICollectionView için zorunlu fonksiyonlarımızı entegre edelim.
extension ViewController : UICollectionViewDelegate, UICollectionViewDataSource, UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 5
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "MyCollectionViewCell", for: indexPath) as! MyCollectionViewCell
cell.myLabel.text = String(indexPath.row)
return cell
}
}
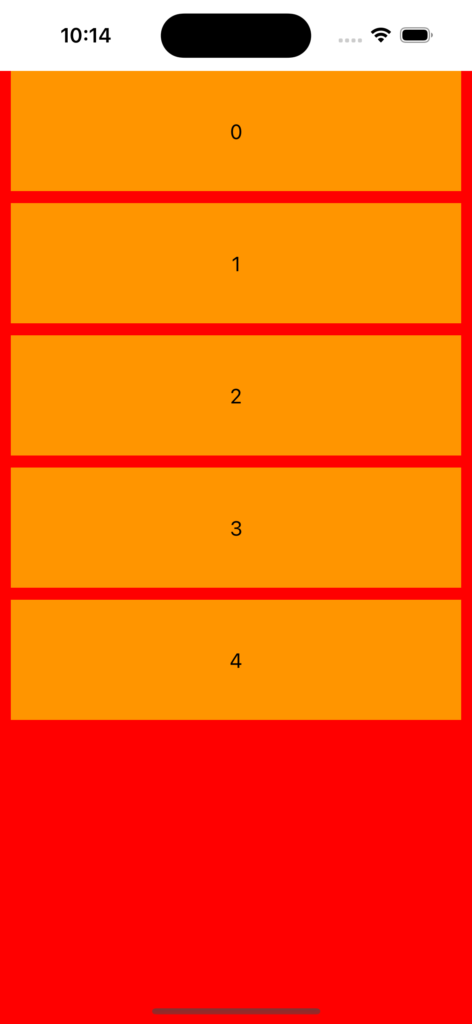
Kodumuzuda ekledikten sonra bir de CollectionView sabitimize gidip, cell için oluşturduğumuz genişlik değerlerini atadığımızda işlem tamamlanmış oluyor. Kodlama sonunda aşağıdaki görüntüyü elde etmiş olmamız gerekiyor. Simülator iPhone 14 Pro olduğu için genişliği 375 olarak sabit verdim örnek olması amacıyla. Siz kullandığınız simülatörün ekran genişliğini verebilirsiniz.

Böylelikle UICollectionView’a XIB ile nasıl custom cell eklenir öğrenmiş olduk. Bir sonraki içerikte görüşmek üzere.