iOS UIKit: UICollectionView Kullanımı
iOS UIKit UICollectionView, mobil uygulamalarımız için liste düzeninde veya ızgara düzeninde verileri yansıtmamızı sağlayan bir arayüz öğesidir. UICollectionView sayesinde dilediğimiz çeşitlikte tasarıma sahip sayfalar yapabilir, dinamik ekran boyutlarına göre uygun listelemeler yapabiliriz.
Instagram, YouTube, Netflix, Amazon ve daha binlerce mobil uygulamada UICollectionView kullanılıyor ve kullanılmayada devam edecek. Hepsi farklı tasarımlarda olsada işlevsellik açısından hepsinin ortak noktası var: Bir veri kaynağından verileri almak ve bir düzen çerçevesinde ekrana basmak.
Tabii işin içerisine ince tasarım çalışmaları girince çok karışıkmış gibi görünebiliyor ancak temel olarak UICollectionView’ın çalışma prensibini öğrendikten sonra tasarım konusu işin en zevkli kısmı oluyor. Detaylı tasarım konusunda da makaleler yazacağım ancak bu makalenin konusu temel olarak bir UICollectionView tanımlamak ve elimdeki verileri ekranda göstermek olacak. İlerleyen yazılarda Trendyol, Hepsiburada, Netflix, Instagram gibi uygulamaların anasayfalarının nasıl yapıldığını, birden fazla yöntem ile tek tek göstereceğim.
CollectionView kullanırken bilmemiz gereken bir kaç detay yer alıyor. Bunların neden kullanıldığını şimdiden öğrenirsek örnekleri çok daha iyi bir şekilde anlarız.
Cell
Cell, UICollectionView ve UITableView’da kullanılan, hücre anlamına gelen bir öğedir. Bu öğe sayesinde her bir satır veya sütun için verilerimizi gösterebileceğimiz alan elde ederiz. Yan yana iki tane kutucuk yapmak istiyorsam bu her bir kutucuk, alt alta liste yapmak istiyorsam her bir satır bir cell olarak ifade edilir.
Delegate
Delegate, ilk etapta anlaması zor gibi görünse de aslında çok basit olan, sadece diğer örneklerde biraz karışık anlatıldığı için kafa karıştıran bir yapı olarak görünüyor. Delegate kavramı iOS uygulama geliştirme aşamasında sıklıkla karşılaşacağımız bir yapı olacağı için temelden iyi anlamak ileriki zamanlar için oldukça faydalı olacaktır. Ama derinlemesine bir anlatım, bu makalenin konusu olmayacağı için sitede aratarak daha detaylı bir anlatım bulabilirsiniz.
Delegate, kullandığımız UICollectionView nesnesinin hangi sınıfa ait olduğunu anlayan bir parametredir. Örnek vermek gerekirse:
Kalem = UICollectionView
Ahmet = UIViewController
olduğunu varsayarsarsak;
collectionView.delegate = self ifadesi, Kalem Ahmet’e ait ifadesi ile aynı olmaktadır.
Yani UICollectionView gösterimi hangi ViewController için gerçekleşecek ise o sınıf ile ilişikilendirme yapıyoruz. Bir nevi birbirlerine bağlıyoruz.
Bu delegate ile bağlama işlemi bize UICollectionView için kullanmak istediğimiz fonksiyonlara erişim konusunda yardımcı oluyor. Cell için özel boyutlar, cell içerisindeki tıklamalar, cell başlıklarını değiştirme gibi konularda işimizi kolaylaştırmaktadır.
DataSource
DataSource, yukarıdaki delegate örneğinde olduğu gibi tanımlanma şekli aynı olan ve bu kısımda da veri kaynağı bağlantısı yapmamızı sağlayan parametredir. CollectionView kaç elemandan oluşacak, kaç tane section görünecek (detaylı anlatacağım), her bir cell (hücre) tasarımı nasıl olacak? Gibi sorulara cevap bulmamızı sağlayan bir yapıdır.
numberOfItemsInSection
CollectionView’ın kaç tane elemanı olacağını burada belirtiyoruz. Bir listenin eleman sayısını vermek en verimli yöntem oluyor.
cellForItemAt
Burada ise hücre tanımlamasını gerçekleştiriyoruz. Bir hücrenin nasıl bir tasarıma sahip olacağını, hücre içerisinde elemanlarda ne gibi içerikler yer alacağını buradan kontrol ediyoruz.
UICollectionViewLayout
UICollectionView için çok önemli bir yapı olmakla birlikte ızgara düzeninde, hücrelerin nasıl görüneceğine karar verir. Örnek vermek gerekirse UIKit’in bizim için tanımladığı varsayılan hücre görünümünü kullanmak istemiyorsunuz, her bir hücre boyutunu kendiniz tanımlamak istiyorsunuz. Mesela Netflix’de olduğu gibi dikdörtgen kutular tanımlamak istediğinizi varsayalım. O zaman işte UICollectionViewLayout kullanarak hücre boyutlarını özelleştirebilmekteyiz.
İlk aşama için bu kadar teknik bilgi yeterli. Şimdi bir örnek ile pekiştirme yapalım. Bu örnekte Storyboard kullanarak UICollectionView yapacağım. Birden fazla yöntem ile de nasıl yapıldığından sonraki yazılarda bahsetmiş olacağım kategori ana başlığından içerikleri bulabilirsiniz.
Storyboard ile UICollectionView kullanımı
Storyboard ile UICollectionView yapmak işin en temel noktasıdır. Direkt olarak programmatic düzende yapmak, işi anlamanızı zorlaştırabilir. UICollectionView kısmını net bir şekilde anladıktan sonra programmatic ve Xib ile de nasıl yapıldığından detaylı olarak bahsedeceğim.
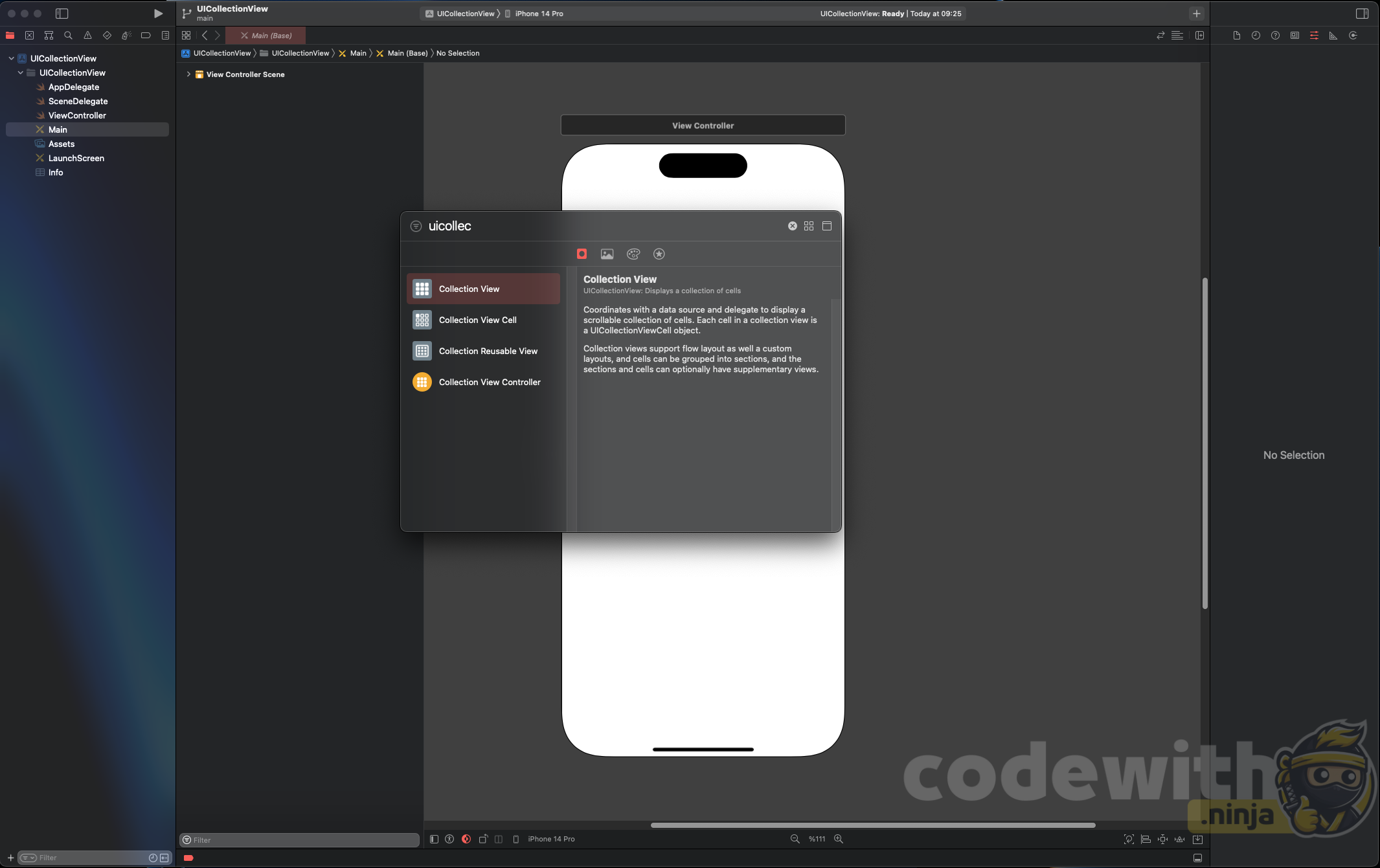
Ekranın sağ üst köşesindeki + ya tıklayarak UICollectionView nesnesini ekranımıza sürükleyip bırakalım.
Bu şekilde bir görünüm elde ettik;

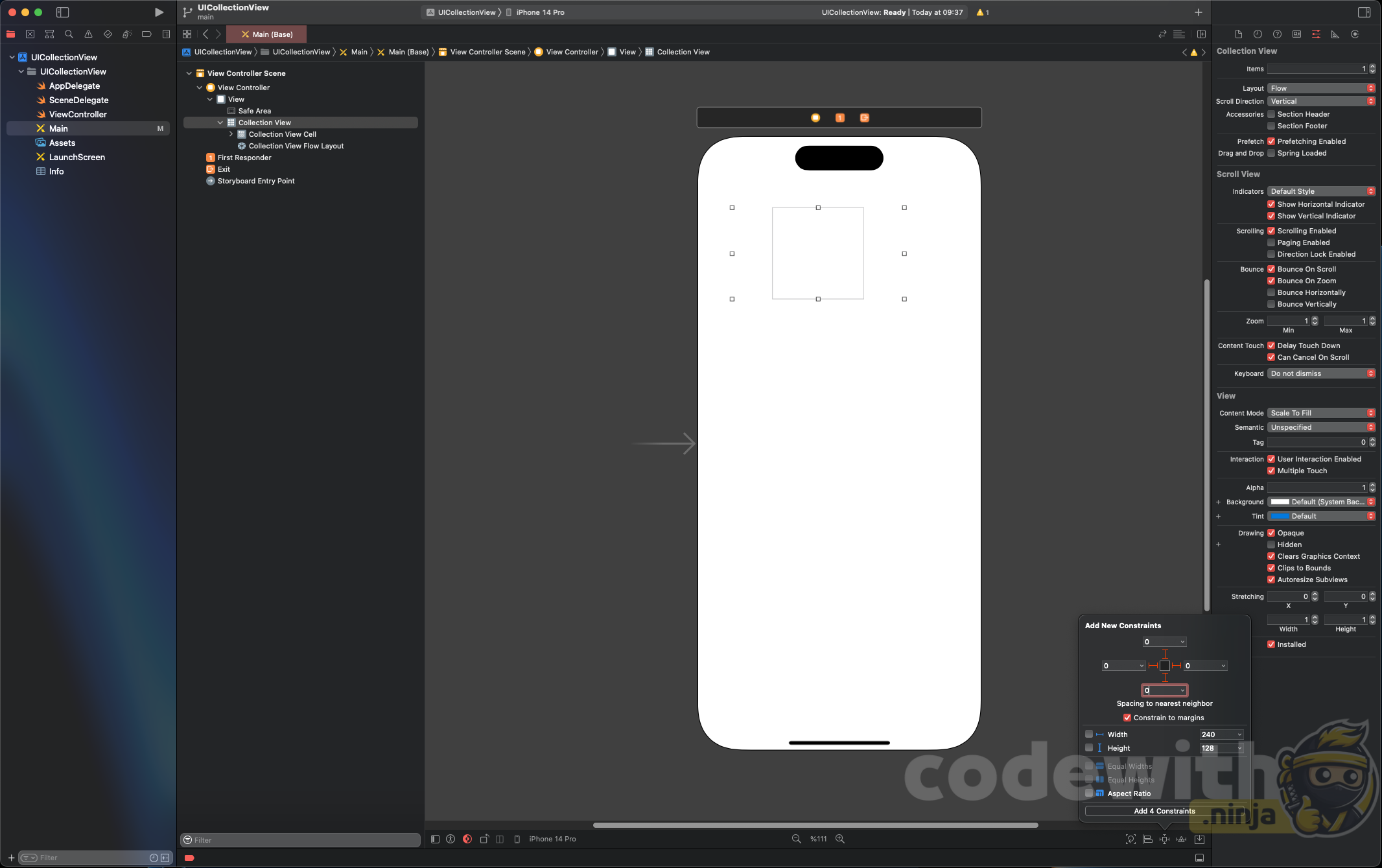
Daha sonra UICollectionView nesnemize constraint atamaları yapacağız. Constraint nedir henüz bilmiyorsanız buradan detaylarını öğrenebileceğiniz makaleye ulaşabilirsiniz. Top, left, right ve bottom’a sıfır değerlerini verip, Add Constraint dedikten sonra ekrana yayılan bir görüntü elde etmiş olacağız.

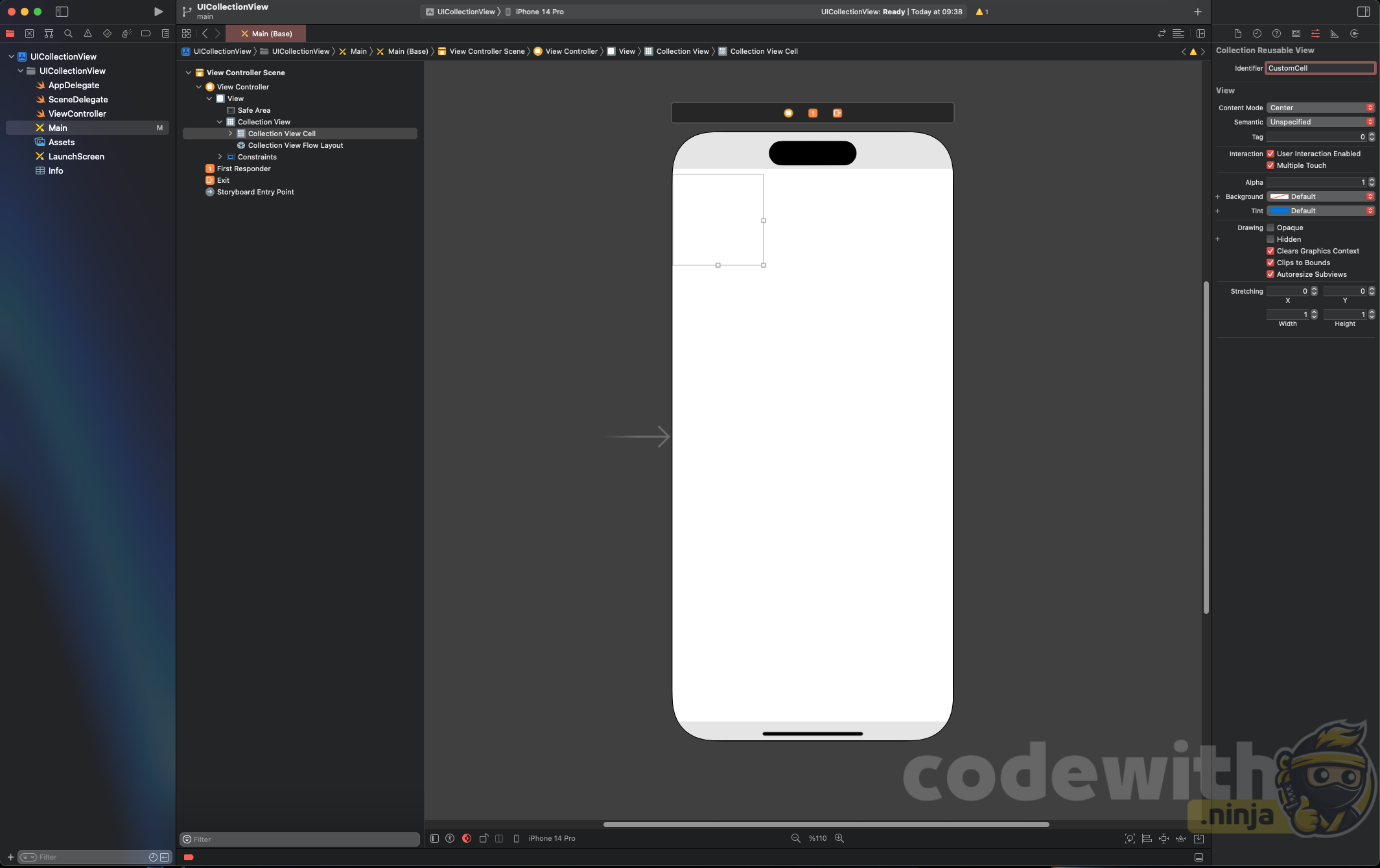
Cell Identifier Tanımalama
Kritik noktalardan birisi de burası. Hücremize bir ID tanımlaması yapmamız gerekiyor. Neden bunu yapıyoruz? Çünkü kod kısmında şunu diyeceğiz: “Eğer listeden bir eleman geldiyse şu hücre tasarımını kullan”. Bunu diyebilmek için her hücremize benzersiz bir ID vermemiz gerekiyor.
Sol taraftan Collection View Cell’i seçip, sağ taraftaki attributes kısmında yer alan Identifier kısmına “CustomCell” yazıp, enterlayalım.

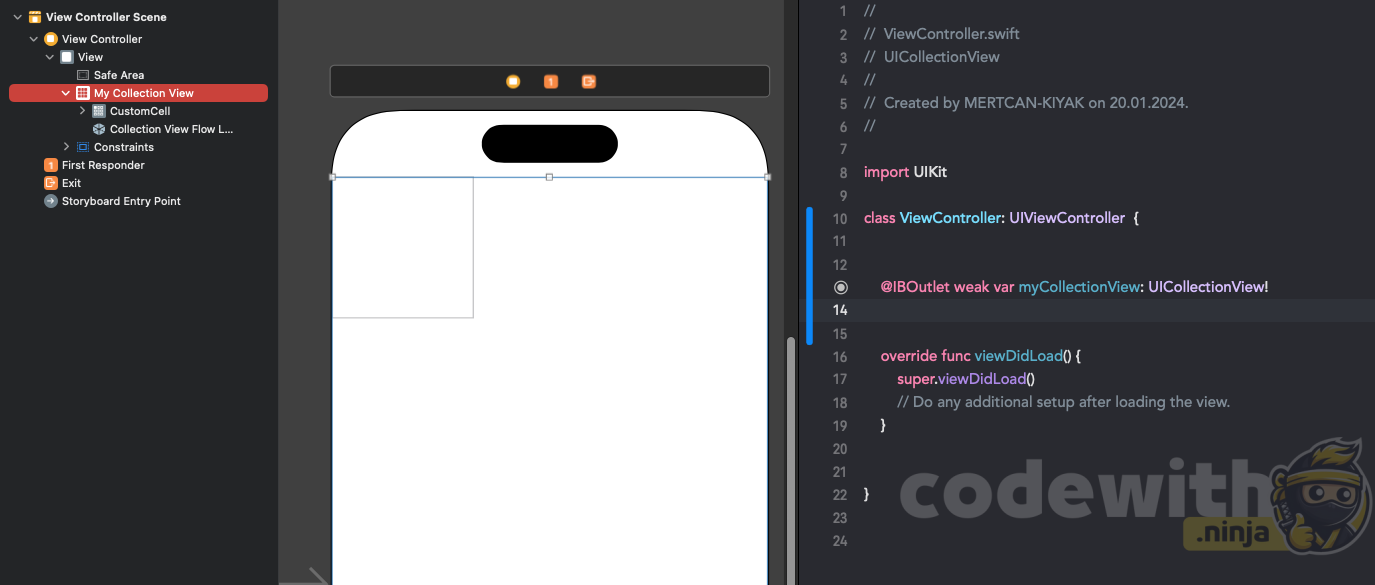
Son bir adımımız kaldı. Burada da CollectionView ile ViewController arasındaki bağlantıyı sağlayacağız. Bunun için sağ üst tarafta + butonunun altında yer alan çizgiye basıp, Asistant’ı açıyoruz.
Control tuşuna basılı tutarak CollectionView nesnesini kod tarafına sürükleyip bırakıyoruz ve bir isim veriyoruz. Connection kısmının Outlet olduğundan emin olun.

Şimdi ViewController ile myCollectionView’ı birbirlerine bağlayalım. Bunun için bir extension kullanacağım. Kısaca ne işe yarıyor bu yapı onu açıklayayım daha detaylı Extension kullanım yazısına sitemizden ulaşabilirsiniz.
Bir sınıfa ek fonksiyonlar kazandırmak istediğimizde extensionlardan yararlanıyoruz. Örnek vermek gerekirse String sınıfına tersten yazdırma fonksiyonu eklemek istiyorsam bunu extension ile yapıyorum.
Daha sonra ViewController ile myCollectionView bağlama işlemlerini gerçekleştiriyorum.
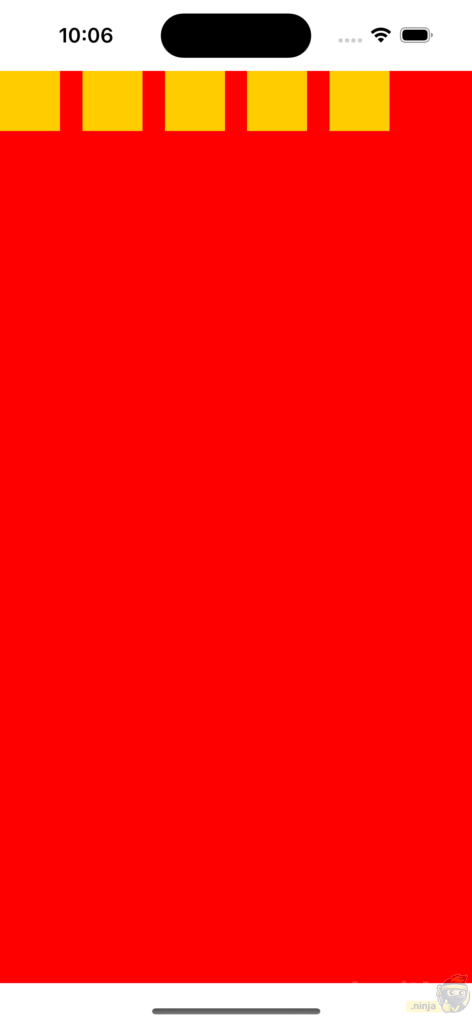
Bağlantının düzgün olup olmadığını görebilmek adına myCollectionView’a bir arkaplan rengi de atadım ve sonuca baktığımızda bağlantının düzgün bir şekilde yapıldığını görebiliyoruz.
Ama bir sorun var gibi. Kod kısmında 5 tane eleman olmasını istemiştim ama hiçbirisi ekranda yok. Aslında çalışıyor ama hücrenin arkaplan rengini default verdiğimiz için şeffaf oldu. Sol taraftan Cell içerisindeki Content View’ı seçip, sağ taraftan background color’ı sarı yaptığınızda hücrelerin göründüğünü göreceksiniz.

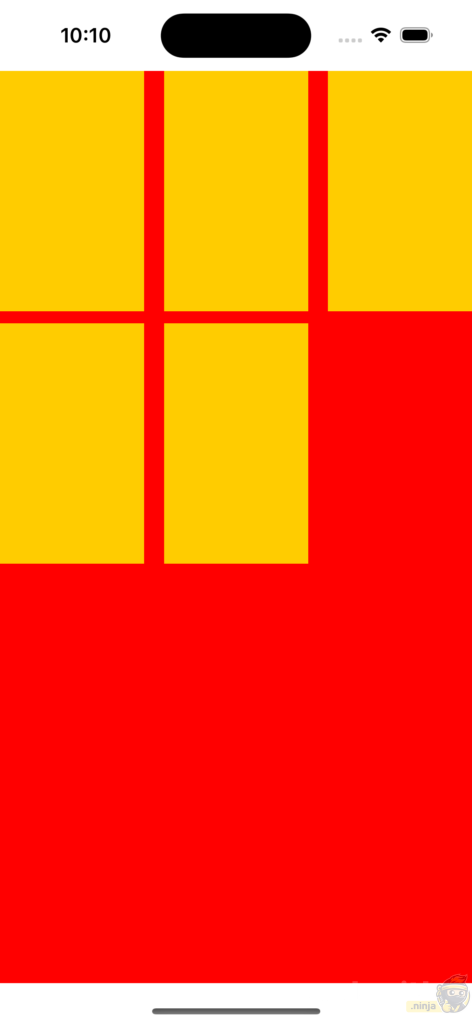
Peki hücrelerin boyutunu nasıl değiştireceğiz? Yazının yukarında da bahsettiğim gibi UICollectionViewLayout ile bu düzenlemeyi yapabiliriz. UICollectionViewFlowLayout kullanarak basit bir görünüm düzenlemesi yapıp sonuca bakalım:

Gördüğünüz gibi her bir hücrenin boyutu değişti. Daha temiz kullanım için ekran genişliğini 3 e bölüp, width kısmına verebiliriz. Çok daha duyarlı bir tasarımı ilerleyen makalelerde yapacağım lütfen o yazılara da göz atmayı unutmayın.
UICollectionView hücre tasarımı yapma
UICollectionView da ye alacak olan hücrenin tasarımını Storyboard ile yapmak için ekstra bir sınıf daha oluşturmamız gerekiyor. Bu sınıf yardımıyla hücre içerisindeki elemanlara erişip, üzerlerinde değişiklik yapabiliyoruz.
Sırasıyla bu adımları uygulayın;
- Projeye bir Cocoa Touch Class dosyası ekleyin. İsmini “MyCollectionViewCell” yapıp, tipini “UICollectionViewCell” yapın.
- Cell içerisinde, yukarıdaki + butonuna basarak bir label ekleyip, constraintleri atayın.
- Daha sonra Main dosyasını açıp, sol taraftan UICollectionView içerisindeki CustomCell’i seçip, sağ taraftaki class parametresine az önce oluşturduğumuz “MyCollectionViewCell” sınıfını yazıp, enterlayın.
- Main dosyası açıkken CMD + Shift + O yapıp “MyCollectionViewCell” sınıfını Option’a basılı tutarak açın ve tanımladığınız label’ı Control tuşuna basarak sürükleyip bir isim verin.
- ViewController sınıfına dönerek cell tanımlama kısmında istediğiniz parametreyi atayın.
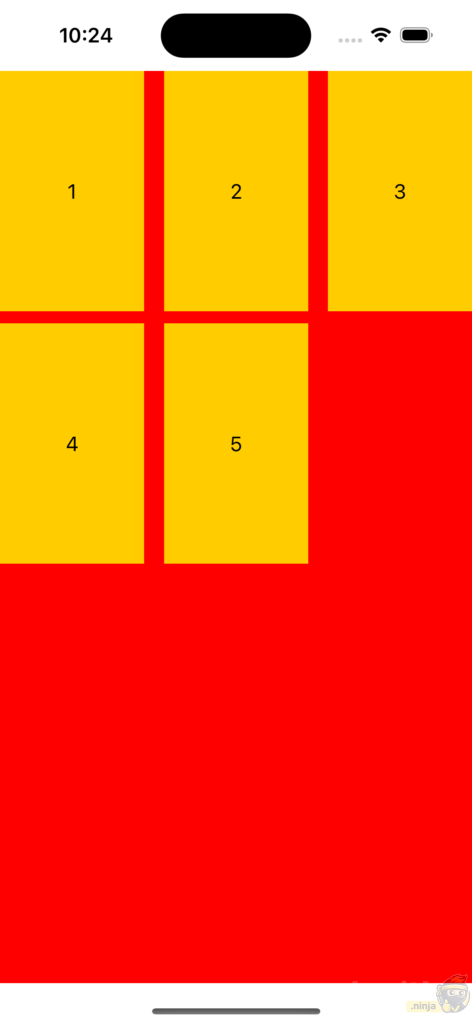
Bu aşamaları yaptıktan sonra en son bu şekilde bir görüntü almanız gerekiyor.

İşte bu kadar! UICollectionView’ı Storyboard ile kullanarak tamamladık. Bundan sonraki yazılarda programmatic ve xib kullanarak collection view tanımlayacağız.
Tüm kod şu şekilde;